記事内にhtmlのコードを表示する際にただ入力するのではなく、キレイに表示してコピペで使いやすくするのにこんなプラグインがありました。
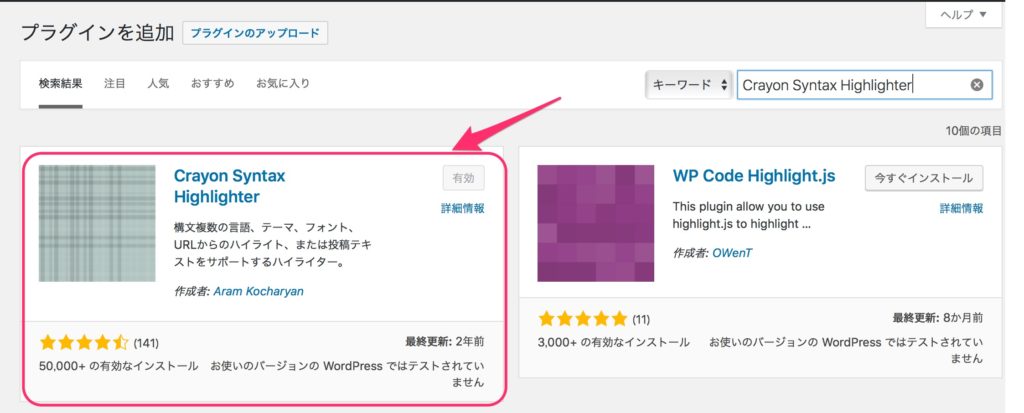
「Crayon Syntax Highlighter」
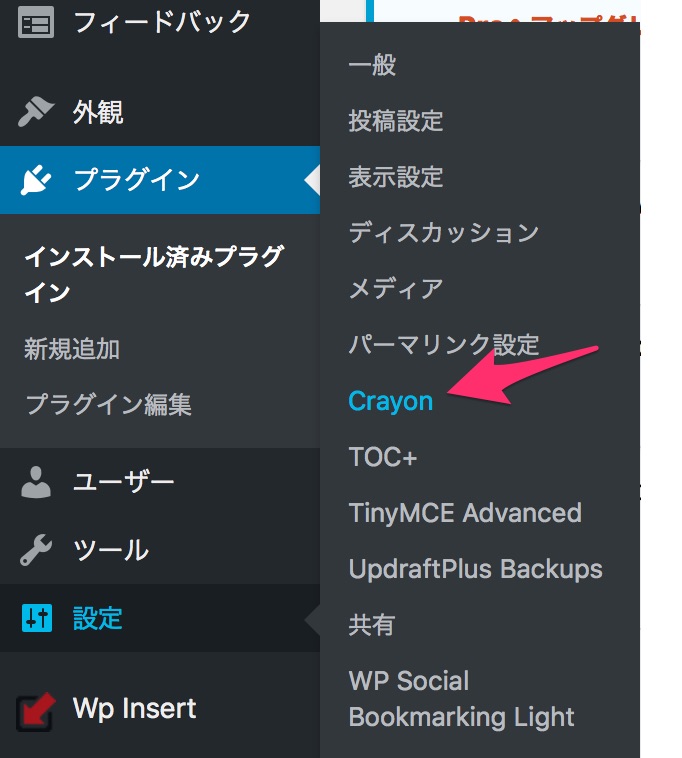
インストールして有効化し、設定の「Crayon」から中へ。
2年前から更新されてませんが、一応使えるようです。
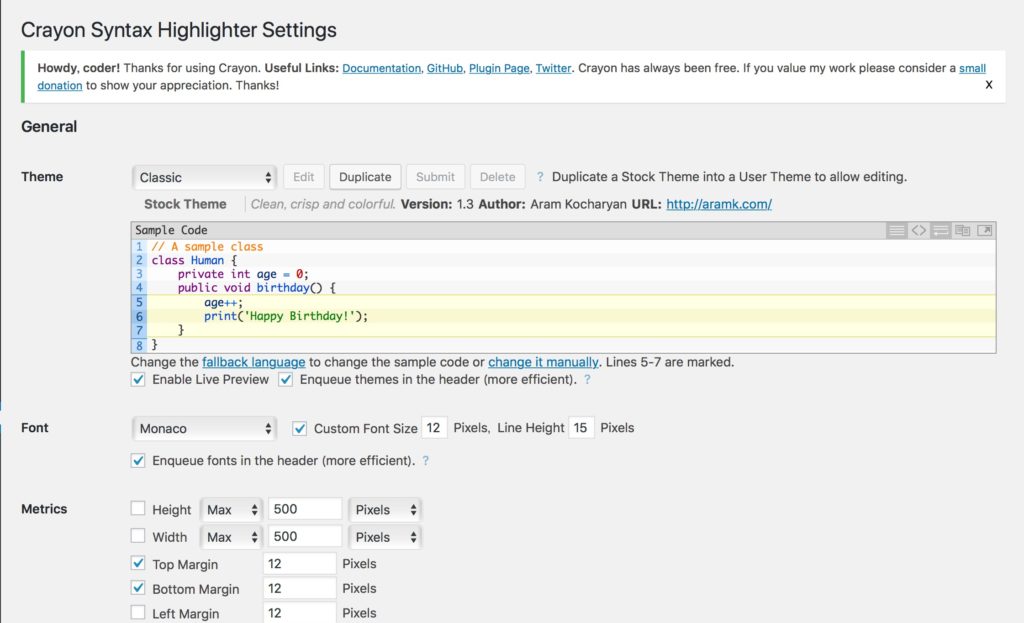
当然のように全部英語表示…
今の世の中便利で、ネットに解説して下さっている方が多いのでありがたいです。
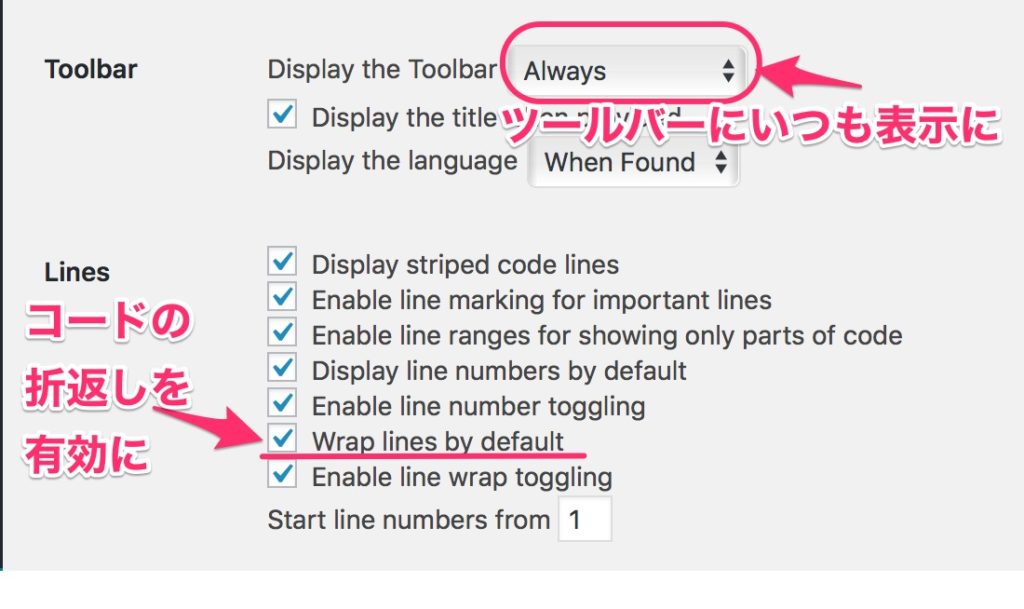
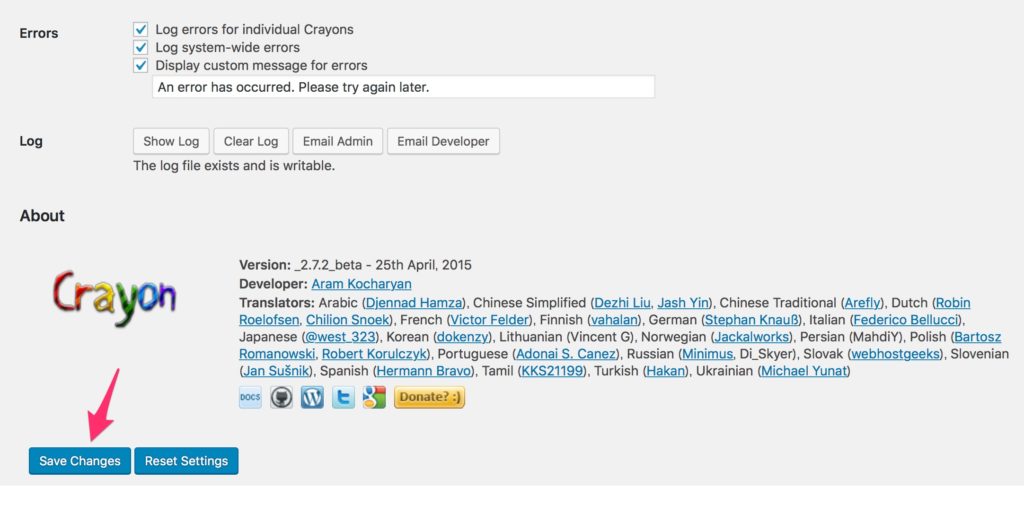
この2つを変えればいいようです。
あとはそのまま、seveして完了
と、一度は順調に行っていたのですが、 新しい記事を書こうと思ったときに、投稿の編集ページのアイコンに「Crayon Syntax Highlighter」のアイコンがなくなっていてあれ???ってなってしまいました。
<pre>というコード
色々と調べているうちにこんな記事も有りました。
この方のスクショは日本語表示になっているのですが…?
この記事によると「Crayon Syntax Highlighter」の設定内にある
ここのチェックが入っていれば<pre>というコードを使って表示可能のようです。
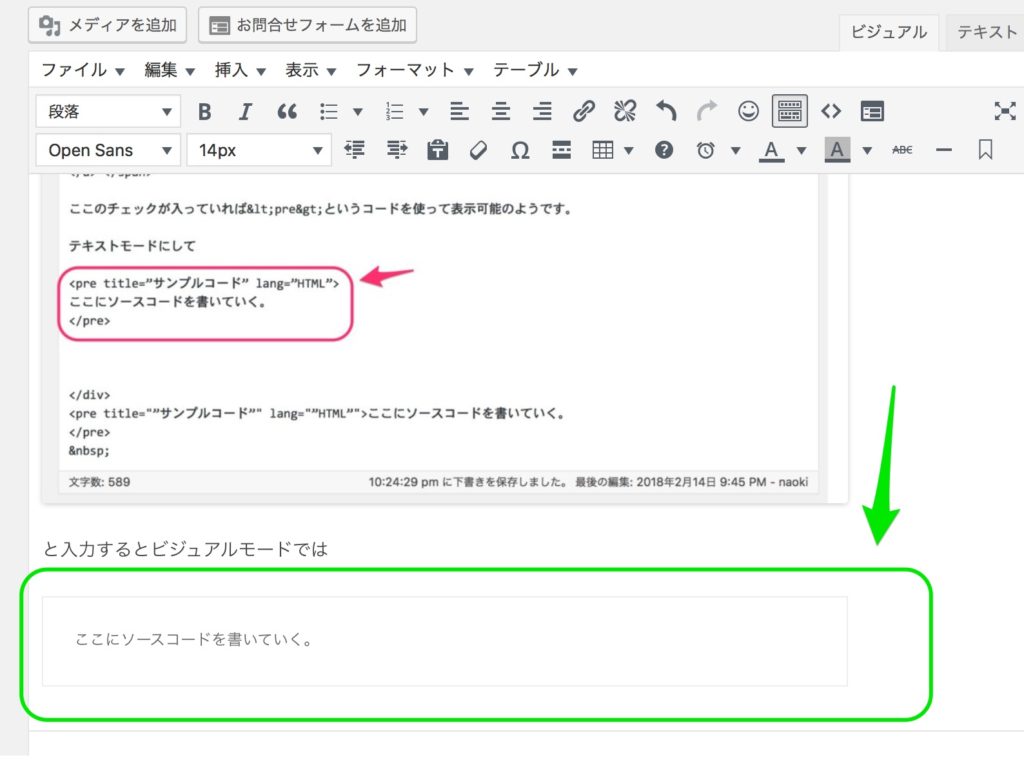
テキストモードにして
と入力するとビジュアルモードでは
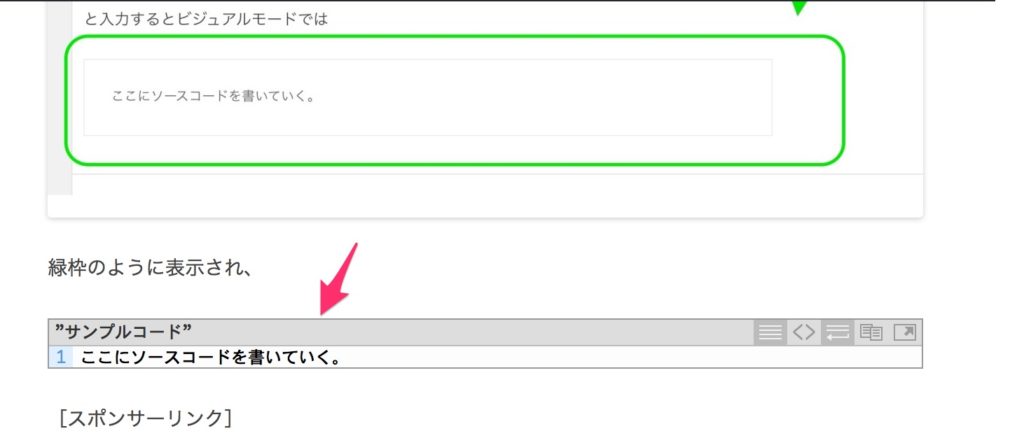
緑枠のように表示され、プレビューで確認すると
とキレイにコードが表示されています。
さいごに
このコードをメモっておくと便利です。
<pre title=”サンプルコード” lang=”HTML”>
ここにソースコードを書いていく。
</pre>
=おわり=











コメント