WordPressでブログを書いているうちに、カスタマイズしたくなって調べながらhtmlをいじったり、GoogleAdSenseの広告コードを貼ったりとするうちに、「あれってどうやるんだっけ?」と思うことが多くなってきたので備忘録としていくつか記事にしていこうと思います。
全くの素人ですので、小難しい事は理解出来ていませんので、もしかしたら幾つか、工程が抜けているかもしれませんm(_ _)m
子テーマ作成
テーマをカスタマイズする際に、元のテーマのコードをカスタマイズしてしまうと、テーマがアップデートして更新されたときにコードが更新され、それまでカスタムしたデータが上書きされるようです。
なので、基本は元のテーマコードを利用し、カスタムしたコードは残せるように子テーマ(コピー)を作ります。
※エックスサーバー、WordPressで作る場合。
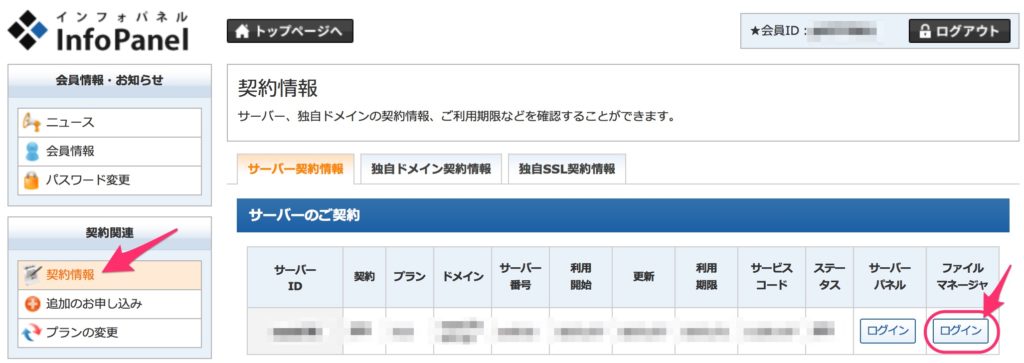
エックスサーバーへログインして、インフォパネルの左側「契約情報」からファイルマネージャー「ログイン」へ
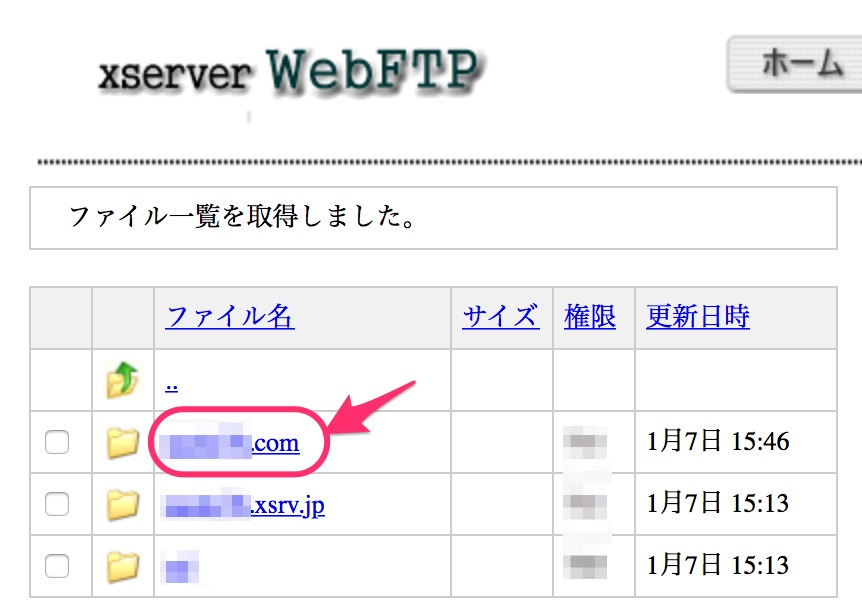
自分のサイト名のフォルダをクリック
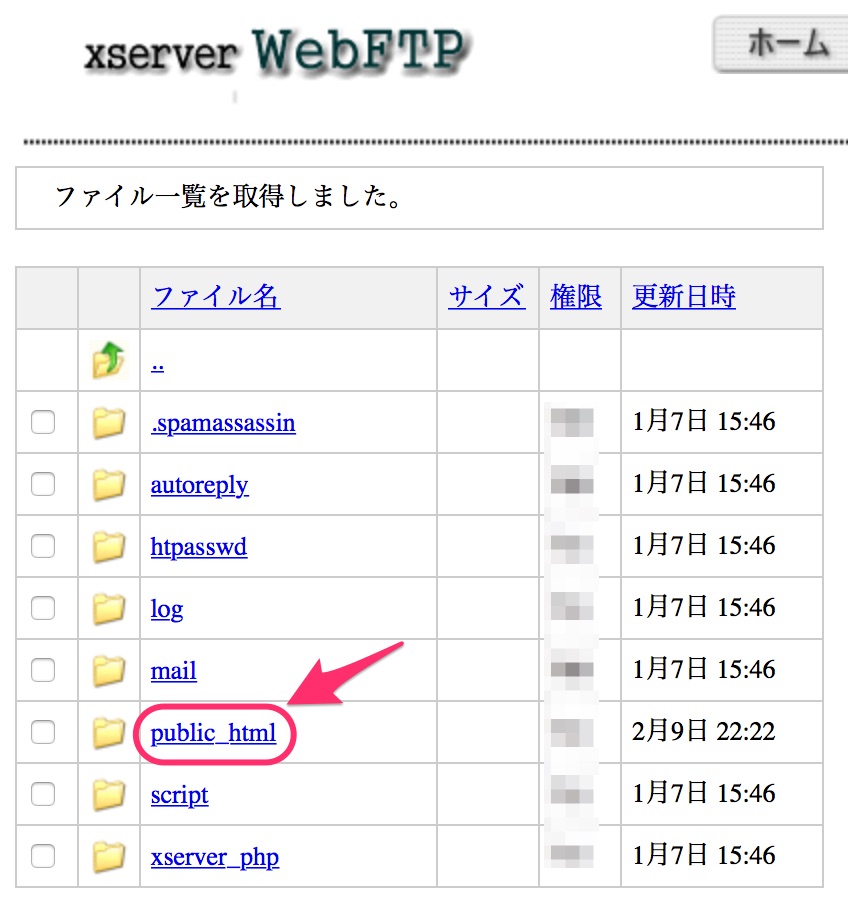
「public html」をクリック
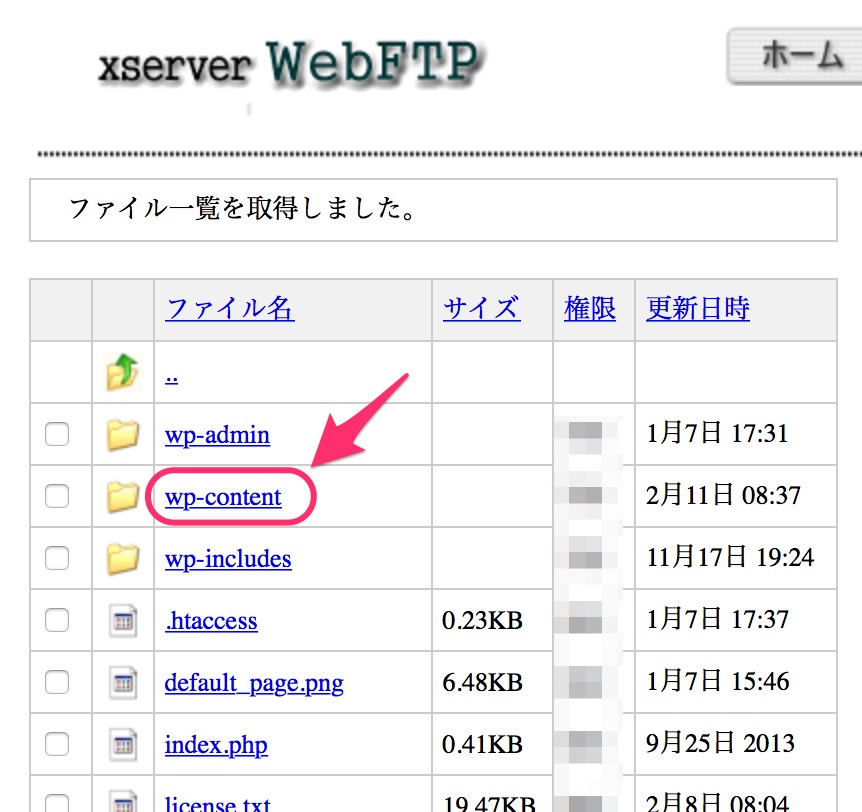
「wp-content」をクリック
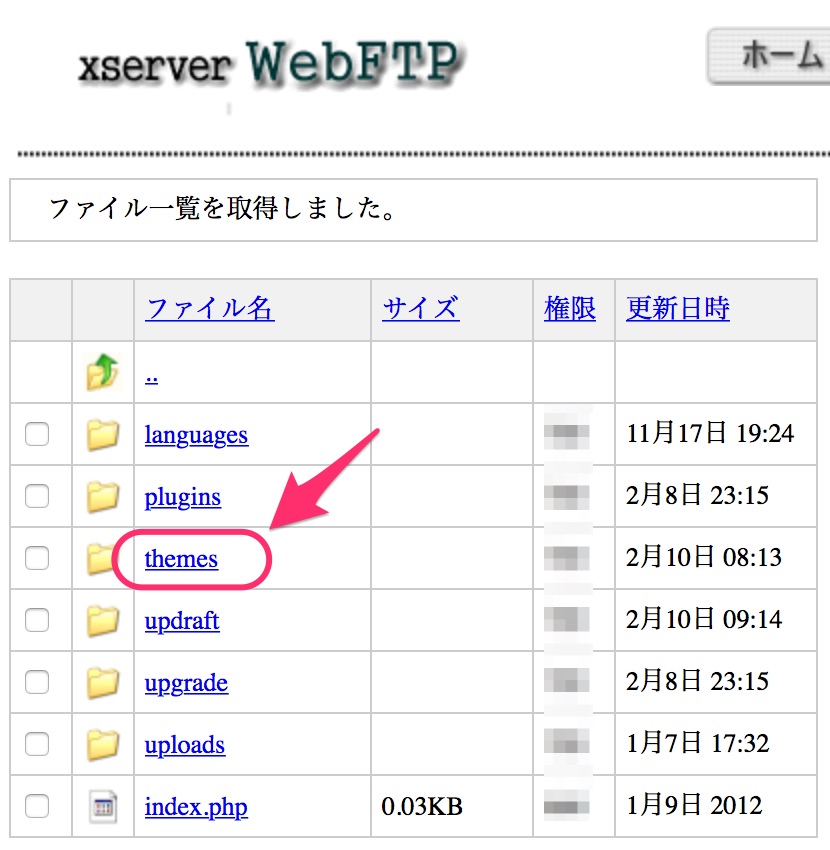
「themes」をクリック
この「themes」フォルダ内に新しく「子テーマ」のフォルダを作成します。
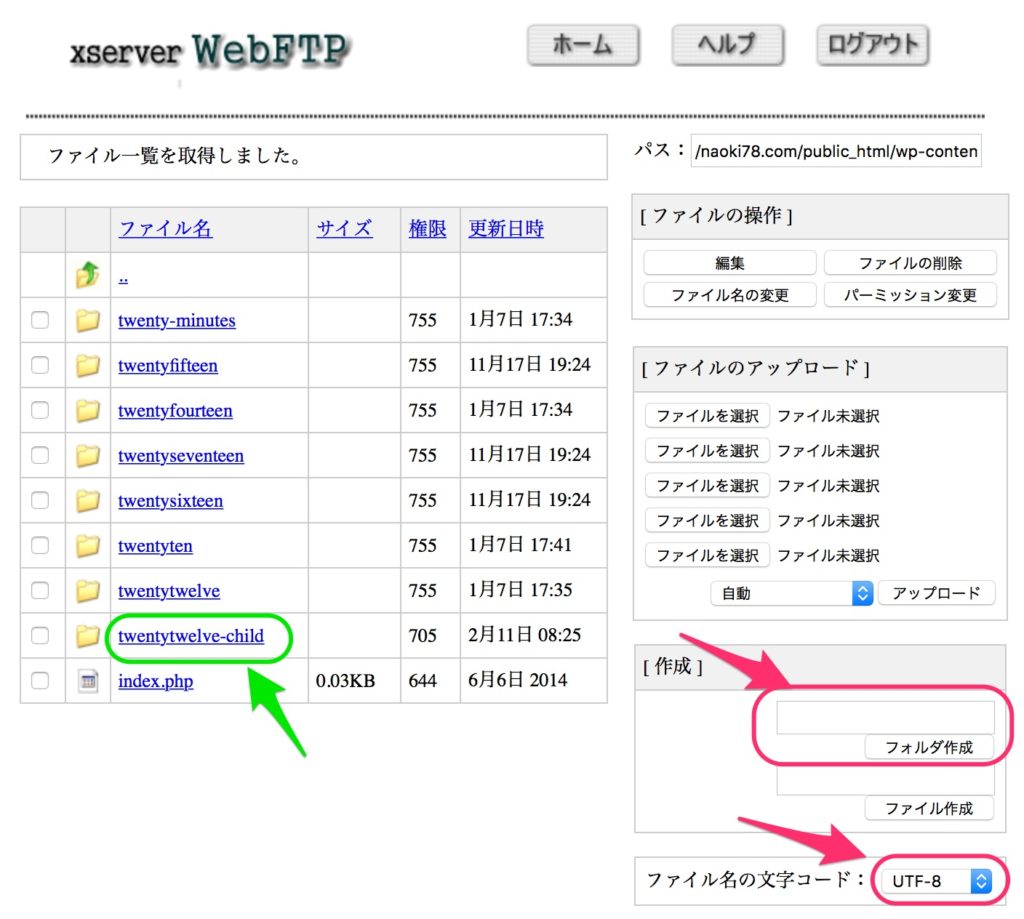
※上記のスクショは子テーマを作り終わった状態です。
「themes」フォルダ内にはインストールしたテーマがいくつも入っています。
右下の「ファイル名の文字コード」を「UTF-8」にして、その上の「フォルダ作成」欄に「子テーマ」のフォルダ名を入力して「フォルダ作成」をクリック。
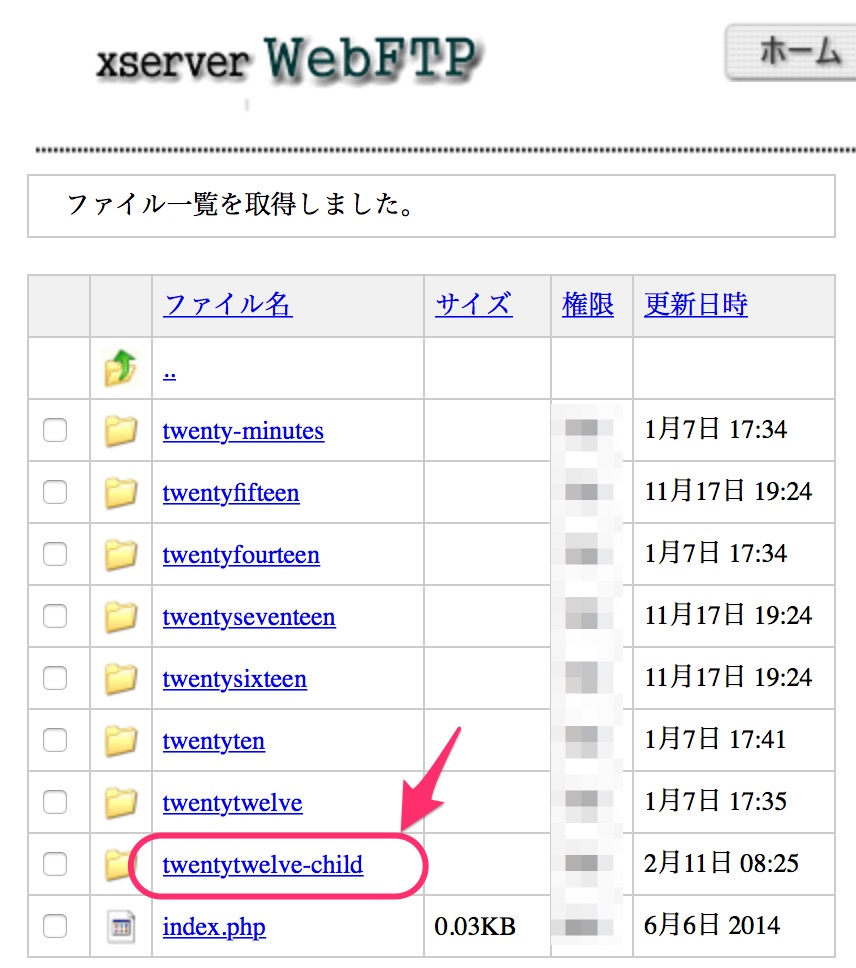
自分は「twentytwelve」のテーマを使っていたので、子テーマは「twentytwelve-child」としてます。
自分でわかればなんでもいいと思います。
ただ後々、元のテーマからコピーすることもあるので、どのテーマを利用しているかわかるようにしておいたほうがいいです。
作成した子テーマ「twentytwelve-child」をクリック
このフォルダの中にカスタムしたいコードのファイルをコピーしてからカスタムしていきます。
スタイルシート「style.css」作成
はじめに、スタイルシートを作成します。
「style.css」ファイル作成
ブログデザインの元となるデータです。
先程作成した「twentytwelve-child」フォルダ内の右下にあるファイル名の文字コードが①「UTF-8」になっているか確認。
次に[作成]欄に②「style.css」と入力し、ファイル作成。
ファイル作成ボタンを押すと左の一覧に表示されますので、③クリックして④編集
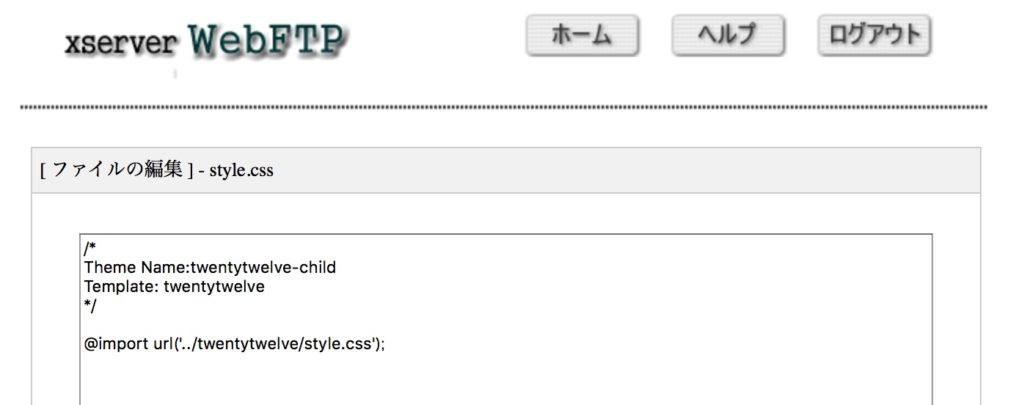
すると、下のようなスクショ画面になります。こちらのスクショはコードを入力し終わった状態ですので、はじめは真っ白です。
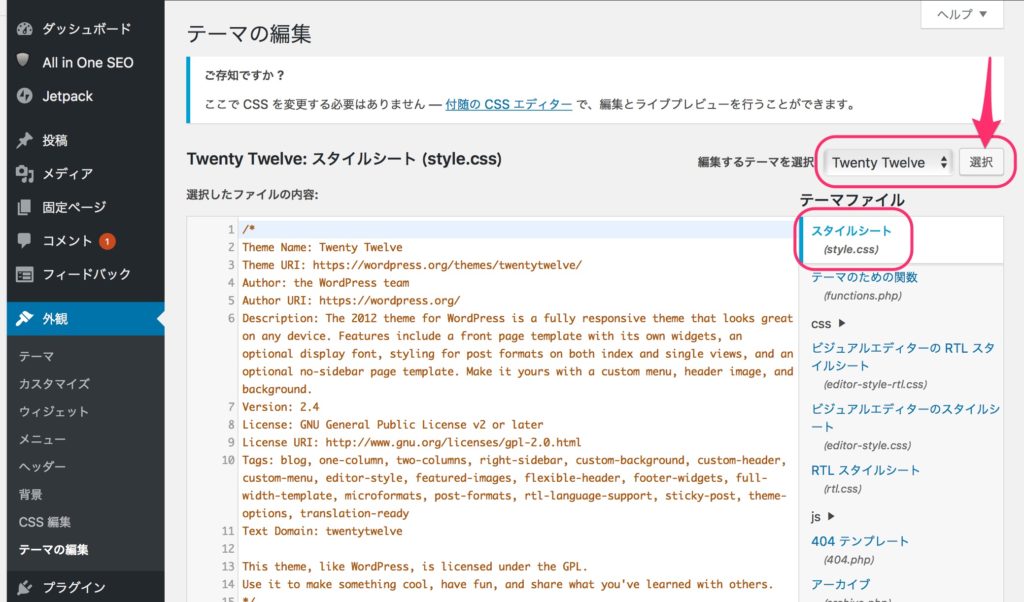
WordPressの「外観」→「テーマの編集」から右上の「編集するテーマを選択」から今使っているテーマを選択しスタイルシートのデータをまるごとコピーして貼り付ける。
と、してもいいのですが、ネットで色々と見てみるとエクセルでいうリンク貼付けのようなコードがあるという事で、そちらのコードを利用させて頂きました。
コードはこちら
|
1 2 3 4 5 6 |
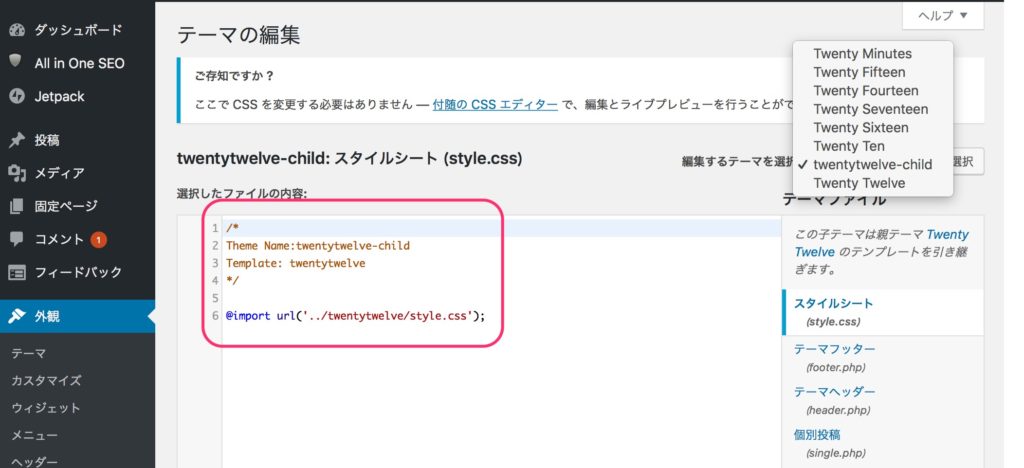
/* Theme Name: twentytwelve-child Template: twentytwelve */ @import url('../twentytwelve/style.css'); |
「Theme Name」は先程決めた子テーマの名前、「Template」は利用しているテーマ名。
先程作ったエックスサーバーの子テーマ内のスタイルシシートに上記コードを編集してコピペ。
エックスサーバー側の表示
WordPress側の表示
これで、元のテーマのスタイルを維持したまま他をカスタムしていく事が出来ます。
スタイルをカスタムする際には、上記のリンク貼付けのようなコードは使わず、まるごとコピーしてカスタムすればいいのだと思います。
さいごに
あとは、おなじ要領で、カスタムしたいファイルを子テーマのフォルダにコピーしてカスタムしていきます。
まだまだ素人なので、以前ような失敗にならないよう弄り過ぎないようにしていきたいと思います。
弄りすぎて何が何だかわからなくなってた…(;一_一)
少しずつ覚えて勉強したいと思います。
=おわり=













コメント