いくつかブログを書いてきて、外部サイトの紹介リンクを書く時、Word Pressのリンク機能を使いオーソドックスに書いていましたが、次第に表示が普通では物足りなくなり、ググった末に文字の背景に色を付けたりと目立つようにしてみましたが…他の人たちのサイトでよく見る外部リンクのカード表示ってどうやるんだろうとまたググって調べてみると、コードをカチャカチャと弄って行う人もいるようですが、素人の私には難しすぎて手が出せず、素直に勝手のいいプラグインがあることを知ったのでそれを利用することにしました。
WordPress標準のリンク機能
WordPressに付いている標準機能でもカード表示が出来るようですが、自分のサイトはカード表示出来るみたいですが、他の人のサイトは出来ないようでこんな感じになってしまいます。
自分のサイトアドレスをコピペして記入

と自分のサイトは簡単にカード化することが出来るのですが、デザインは一択。で、表示がでかい。
外部のサイトは、例えばハーレーダビッドソンホームページアドレスを普通にWordPressのリンク機能でコピペした場合
といった表示になります。
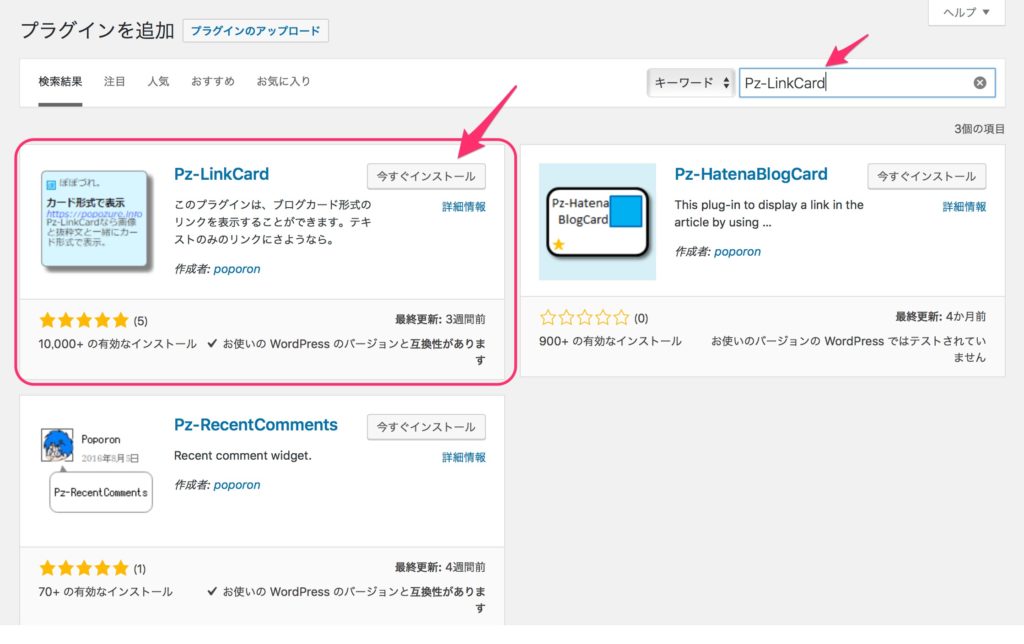
プラグインも数多くあり選ぶのに悩むのですが、その中からGoogle検索で早めに出てきたこの「Pz-LinkCard」を使うことに。
プラグイン「Pz-LinkCard」を使った表示はこんな感じ。
コンパクトに纏まっていていいかんじ。
自分のサイトはこんな感じに。あんなにデカかった表示も見やすくなっていると思います。
あとはカスタマイズで自分好みに変えることが出来ますので、お好みで。
Pz-LinkCard
Word pressのプラグイン検索から「Pz-LinkCard」を入力してはじめに出てきたこちら。そのままインストールして有効化。
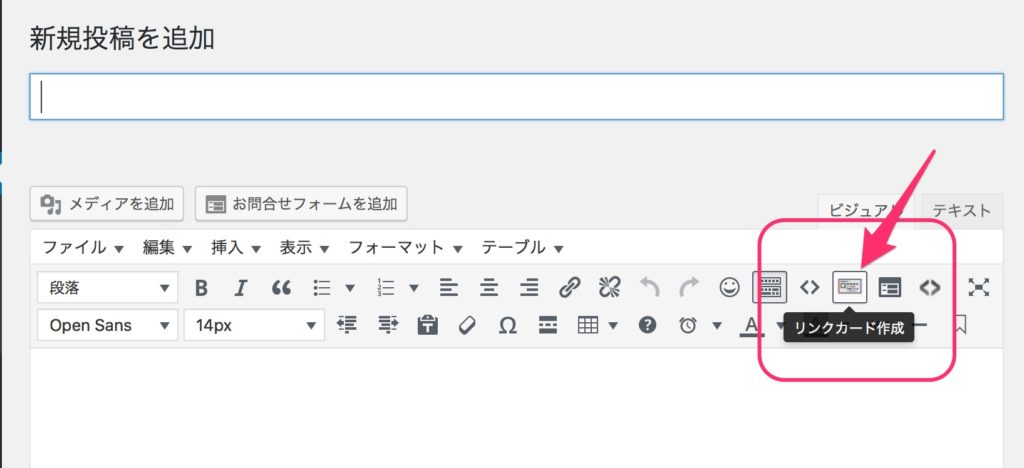
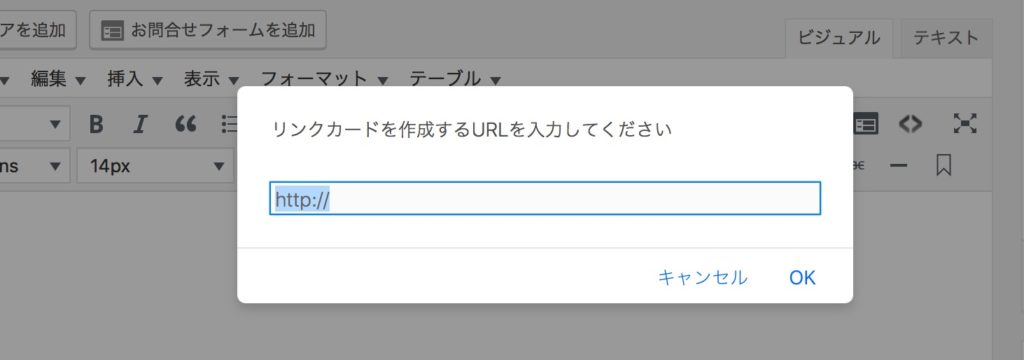
すると、新規記事作成画面のツールバーにこのアイコンが表示になりますのでクリックするとリンク先のアドレスを記入するポップが立ち上がります。
ここに紹介するリンク先をコピペか手入力などして完了。
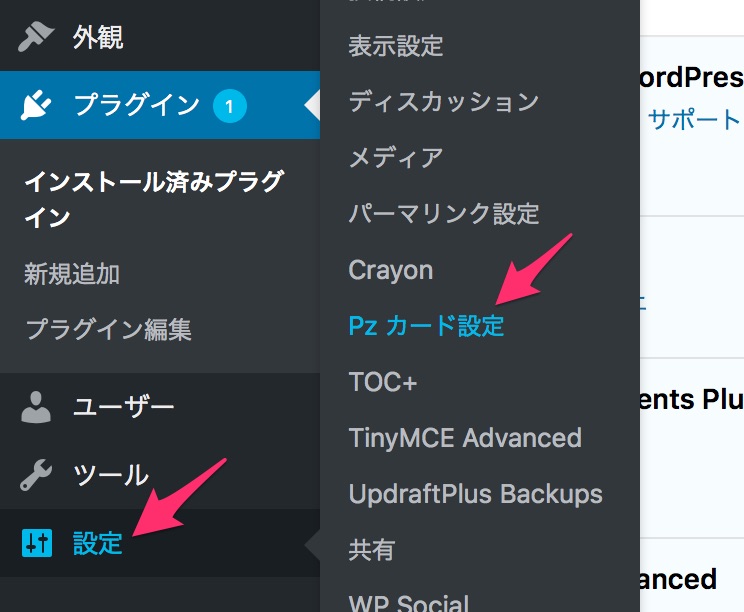
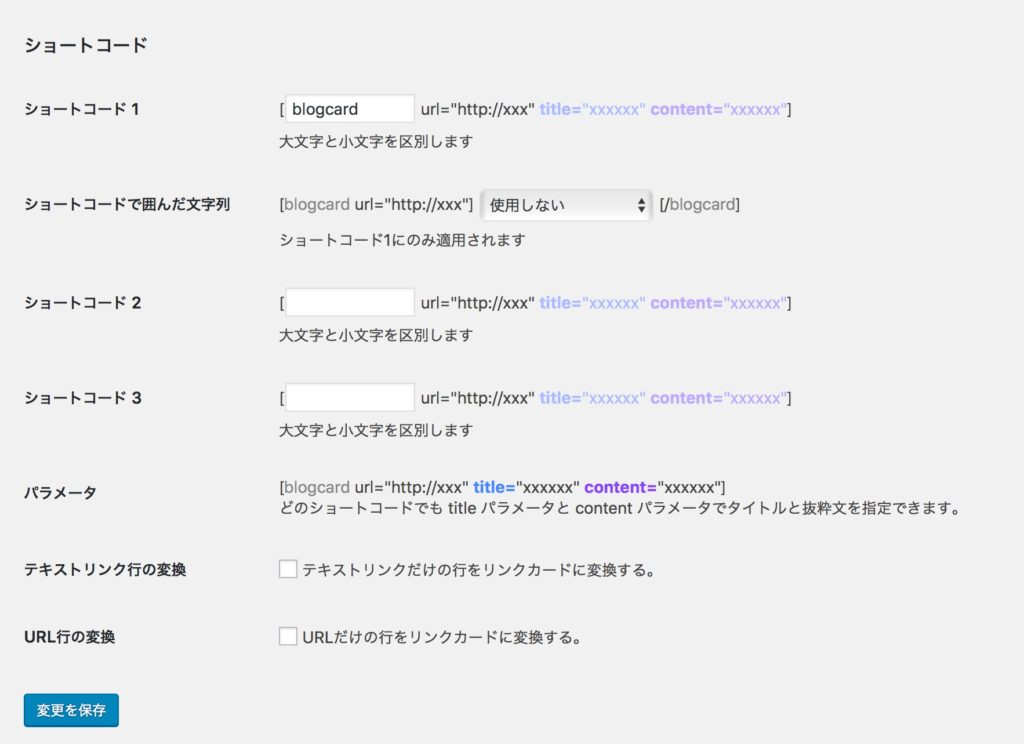
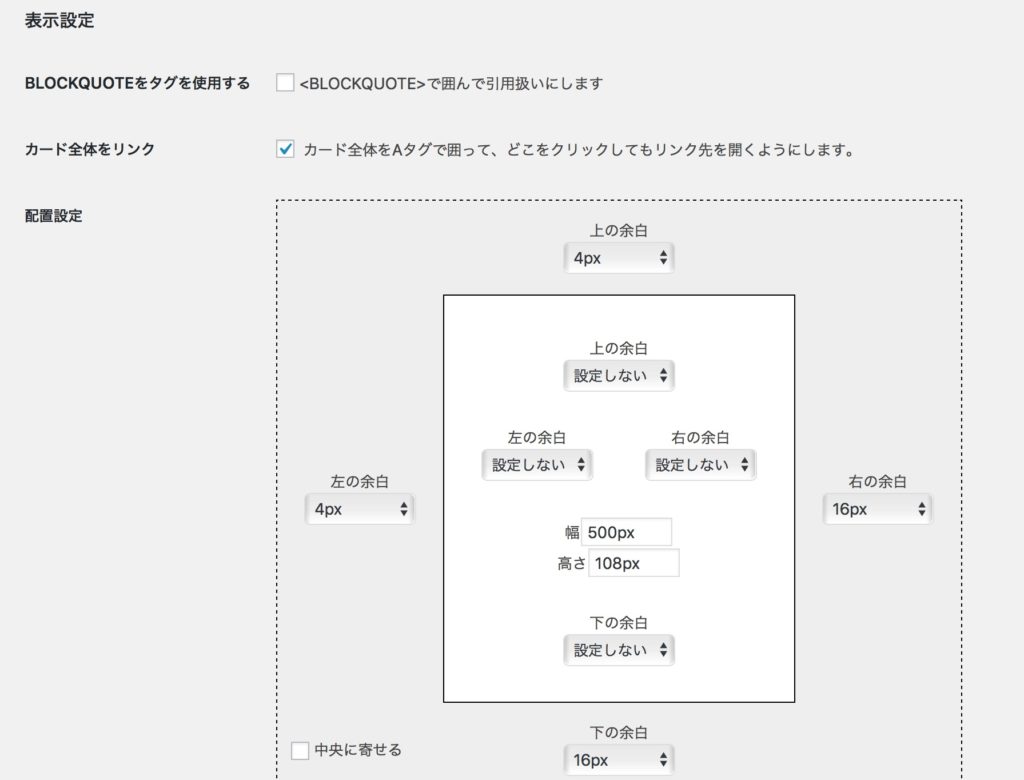
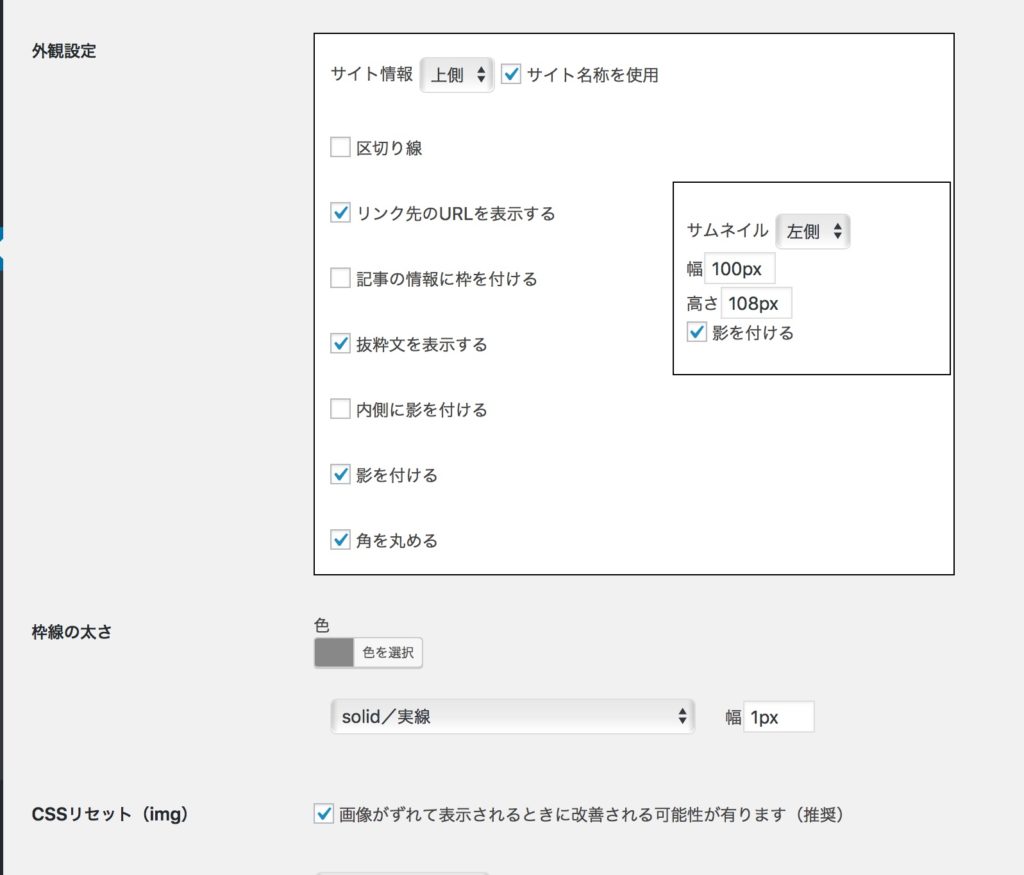
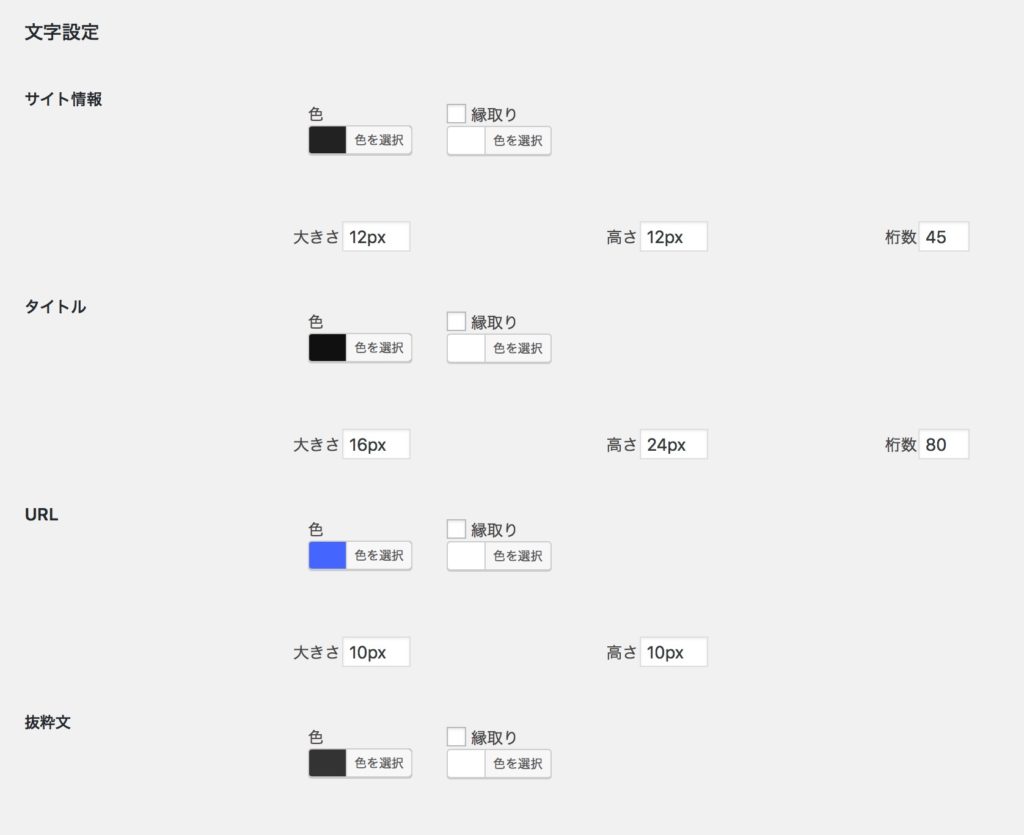
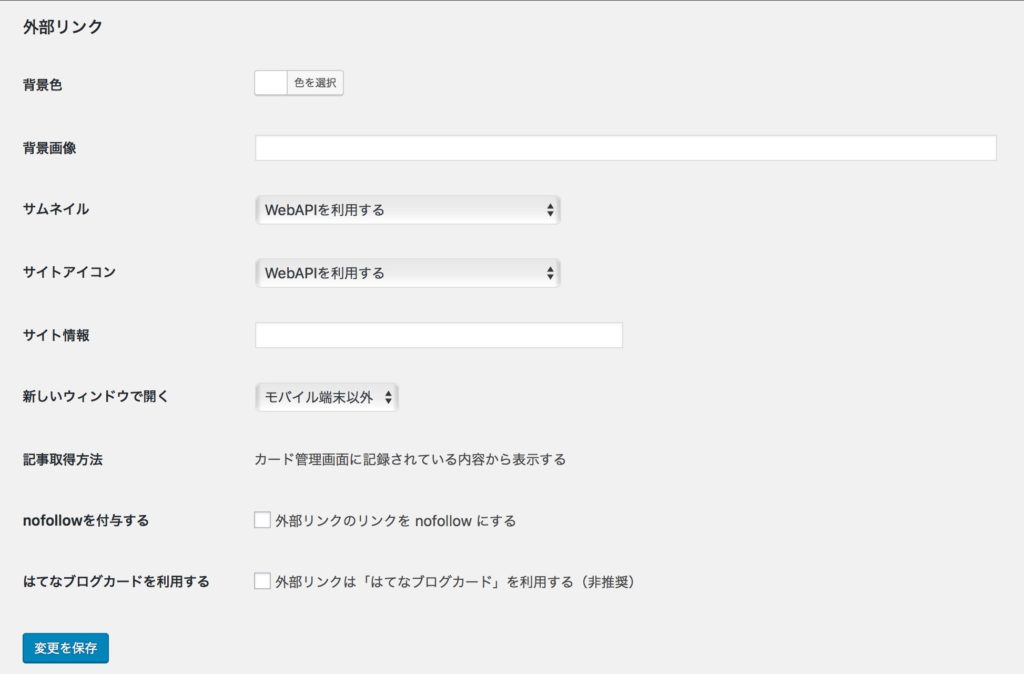
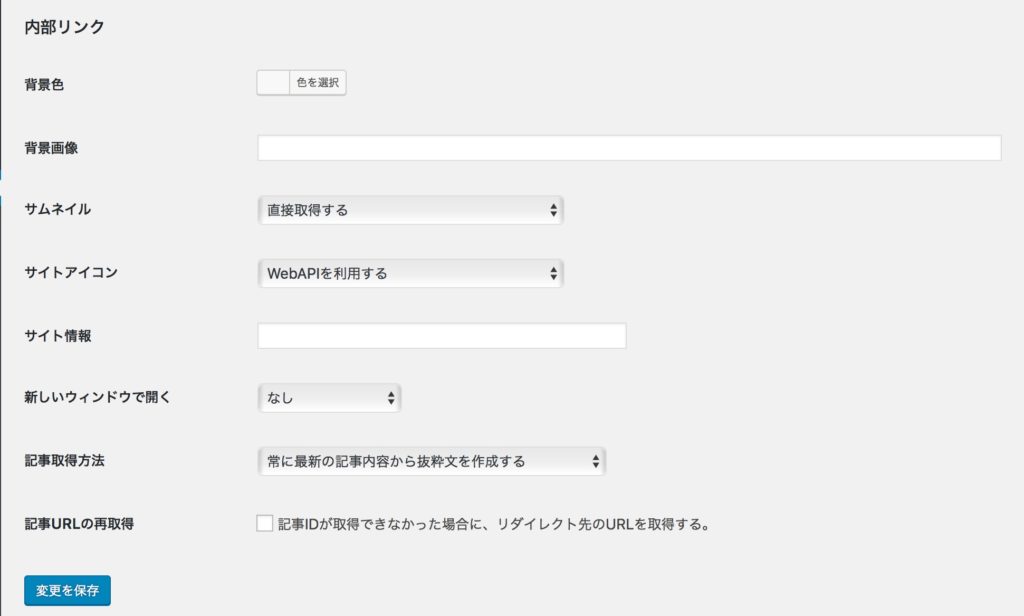
見た目の詳細は設定から変更出来ます。
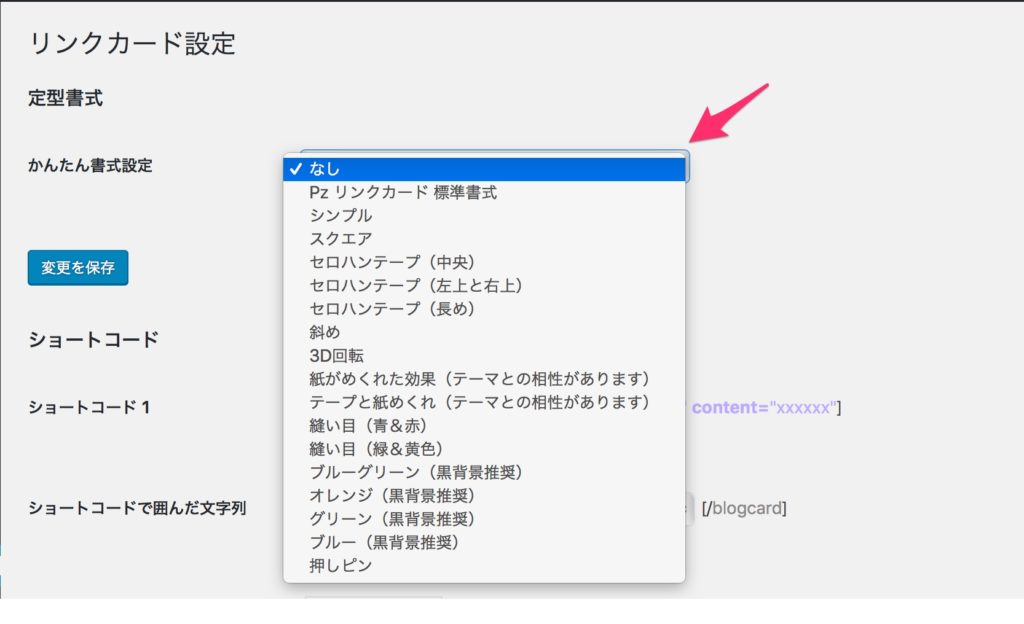
簡単な変更は設定トップにあるこちらから選択できますが、もっと自分好みに変更したい方はその下にある項目をいじっていくと変更出来るようです。
「かんたん書式設定」だけでも色合いや枠の角を丸くしたり、四角にしたりと、様々なバージョンがありこれでも十分な気がします。
またひとつ見ため良く出来るようになりました。
=おわり=














コメント