ブログ記事を書いていて重要な事だったり、文章から離して強調したいときに、文字色を変えたり、背景色を変えたりします。
が、以前にインストールした「TinyMCE Advanced」のプラグインでは
文字色を変えたり
背景色を変えたり
は出来るのですが、その文章段落全体を色付することが出来ず悩んでいました。
記事文章背景色を付けるコード
この悩みもネット検索で解決!
参考記事
→ワードプレス記事内の文章を枠で囲み色を付ける方法
→ワードプレス記事内の文章を枠で囲み色を付ける方法
こちらのコードをテキストモードに記入するだけで簡単に出来ます。
<div style=”padding: 16px; border: solid 3px #4169e1; border-radius: 10px; background-color: #f0f8ff; margin-top: 30px; margin-bottom: 30px;”>ここに文章を入力します。</div>
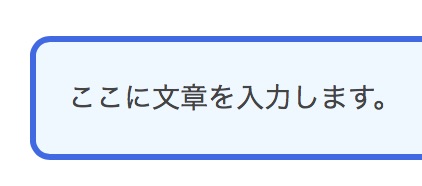
こんな感じに出来上がります。
ここに文章を入力します。
分解すると
- padding: 16px; 文章の位置
- border: solid 3px #4169e1; 枠線、太さ、色
- border-radius: 10px; 枠の角の丸み
- background-color: #f0f8ff; 背景色
- margin-top: 30px; はじめの余白
- margin-bottom: 30px; おわりの余白
pxの前の数値を変えることによって好みのデザインに変わります。
#のあとの数値はカラーコードで、こちらを参考に。
参考記事
→カラーコード一覧表
→カラーコード一覧表
自分が使っているのはこのコード(上のような表示)
<div style=”padding: 16px; border-radius: 5px; background-color: #f0f8ff; margin-top: 30px; margin-bottom: 30px;”>ここに文章を入力します。</div>
私はこのコードをEvernoteにメモって毎回コピペしていますが、詳しい人だともっと違った方法があるかもしれませんね。
でも、今までよりこれを活用することによってわかりやすく、見やすい記事を作れます。
=おわり=




コメント